43 Customizing your Exports with Custom Styles
Pressbooks allows you to modify our themes using CSS. You can use custom styles to customize your web, ebook (EPUB and MOBI) and PDF (print and digital) files. Please note that Pressbooks does not offer support for comprehensive CSS formatting.
This chapter covers the following:
NOTE: If you are currently using the Pressbooks Custom CSS theme, you can continue to do so — there is no need to switch to the Custom Styles option on your existing books. However, do note that if you switch away from the Pressbooks Custom CSS theme in future, you will not be able to return to it, as it has been retired in favor of the new Custom Styles feature.
1. What are Custom Styles?
Custom styles allow you to add CSS to your book’s stylesheet, meaning you can add, change and override the formatting in any of our themes. If you’re fluent in CSS, this means you can take one of our existing themes and adjust it to meet your needs by adding colours, changing margins or making any other number of adjustments you wish.
The advantage of handling custom styles as additions to an existing theme, instead of being able to edit the stylesheet directly, is that your book will continue to benefit from updates and bug fixes that improve your experience with Pressbooks. If you have previously used the Pressbooks Custom CSS theme to edit your book’s CSS, see the section below for what you need to know.
2. How to Add Custom Styles
To add custom styles to your book, follow the steps below:
i. Go to the Custom Styles Menu
Once you have selected a theme for your book, go to Appearance → Custom Styles.
ii. Select the Export Format you would like to customize
Pressbooks prepares files in multiple formats, including PDF, ebook, and web. Each format is created using a specific stylesheet designed for its unique requirements, so you will need to select which you edit every time, and make sure you make changes in all three stylesheets if you would like the three formats to reflect each other.
To do switch between formats, choose from the dropdown menu at the top of the custom styles page. You can select either web, ebook, or PDF.
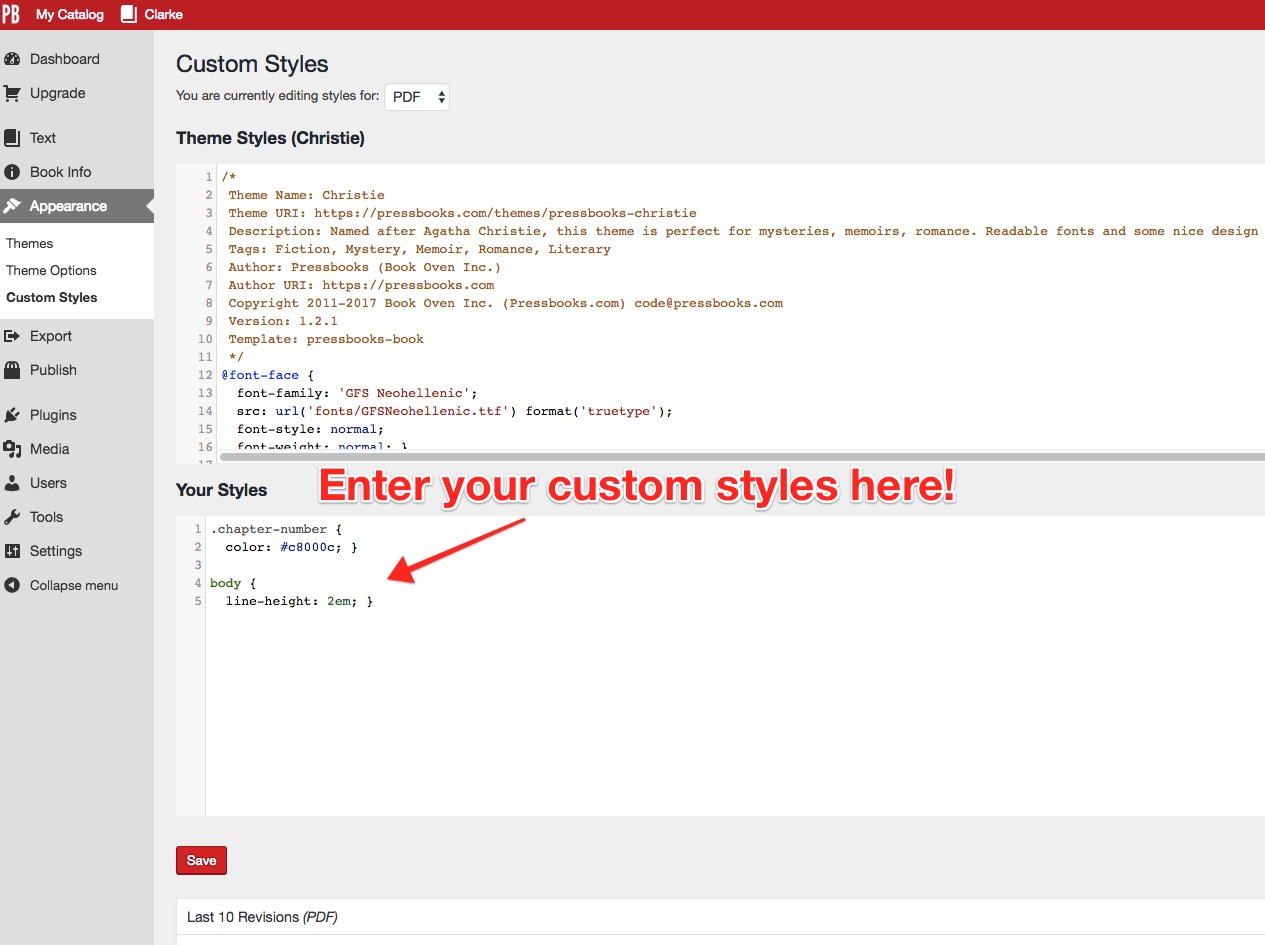
iii. Add your CSS code to the “Your Styles” section
Any additions that you want to make to the theme can be entered in the “Your Styles” section. The “Theme Styles” section contains the stylesheet for the entire theme, and is not editable, but is very useful for reference.
iv. Save, and view your changes
Once you’ve added in your custom code, you can click save, and view your changes either in the webbook or export formats (depending on which format you customized).
Pressbooks saves the last 10 revisions of any changes you make in each stylesheet (web, ebook, and PDF). You can access these revisions on the Custom Styles page below the save button.
Note that when using your browser’s back arrow or backspace function while navigating between the stylesheets, you may be switching between different formats’ stylesheets without the change being reflected in the drop-down menu. You can tell which stylesheet you are in by looking at the title on the page.
We recommend using the dropdown menu while navigating between the style sheets. If you are unable to navigate back to a style sheet, simply click on Appearance > Custom Styles on the left sidebar menu of your book’s dashboard to reload the Custom Styles page. Please note that you will not be prompted if you leave the styles page while there are unsaved changes, so always make sure to save often.
3. What Changes are Possible
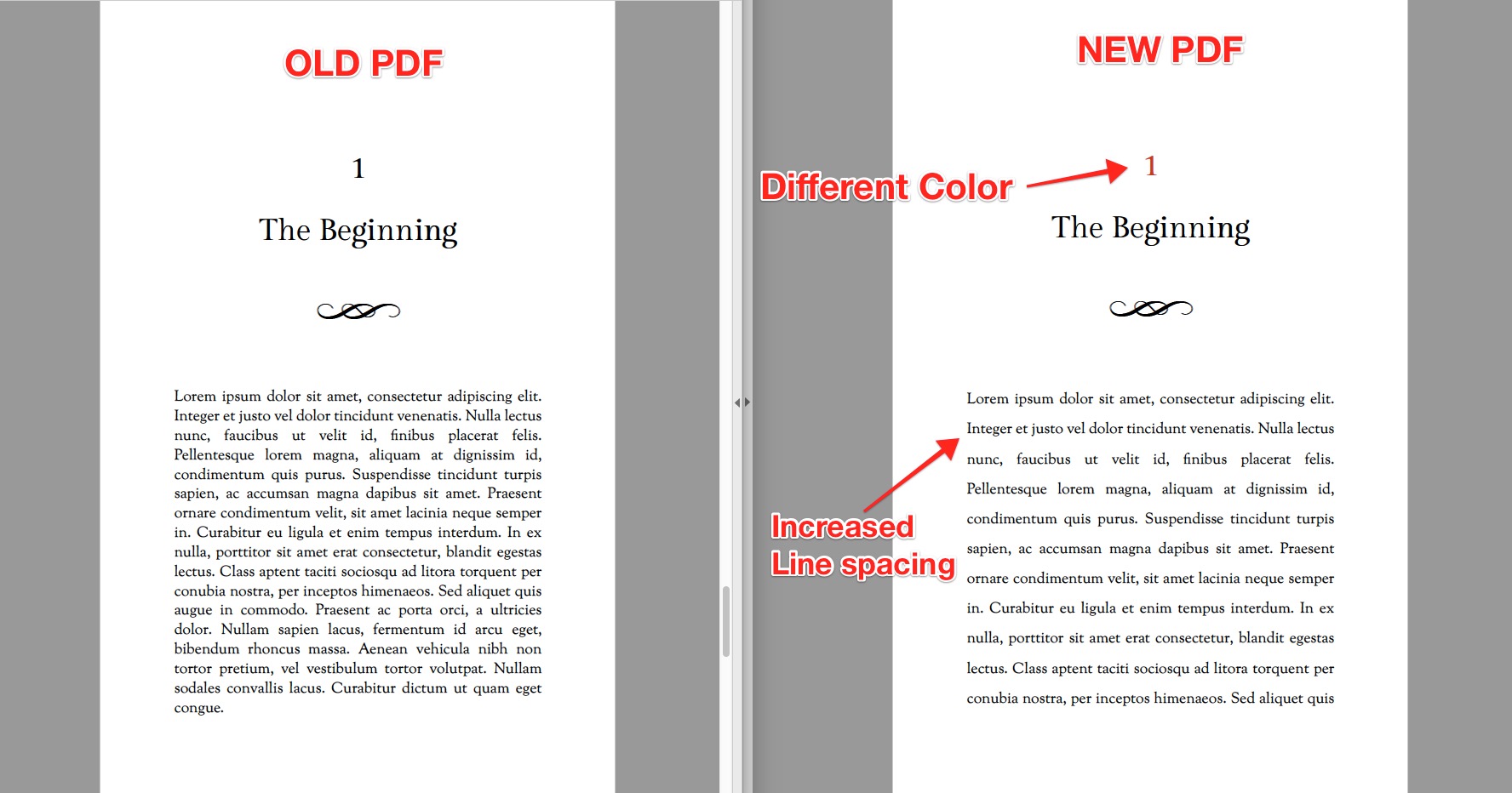
In the images above, you can see changes to the color of the chapter-number and the line-spacing in the body text for the PDF format. These were controlled by adding the following to the “Your Styles” section:
.chapter-number {
color: #c8000c; }
body {
line-height: 2em; }
Here’s what the PDF looks like before and after:
To see what other kinds of things you can customize, you can look through the theme stylesheet in the “Theme Styles” section. This allows you to find the styles for various elements in your book, then copy the corresponding section into “Your Styles” to edit. Anything you enter will override the original theme styles for that element.
Advanced Users
Even if you’re fluent in CSS, remember that each of the formats Pressbooks produces operates slightly differently, so what you may be used to using for a web page won’t necessarily translate to a PDF or ebook. However, our themes still follow a (semi!) logical pattern, so with some practice you can become a pro! While you’re figuring things out, we recommend using the XHTML export to help you isolate particular classes and elements.
Keyboard Commands for CSS
Users who frequently edit their books’ style sheets with custom styles may benefit from knowing a few keyboard shortcuts that can be used to navigate the CSS
Pressbooks’ custom styles editor uses CodeMirror keyboard commands. You can use the following keyboard commands on any of the three style sheets for your book.
| For PC | For Mac | |
| Start searching | CTRL + F | Cmd + F |
| Find next | CTRL + G | CMD + G |
| Find previous | Shift + CTRL + G | Shift + CMD + G |
| Replace | Shift + CTRL + F | CMD + Option + F |
| Replace all | Shift + CTRL + R | Shift + CMD + Option + F |
| Persistent search* | Alt + F | Alt + F |
| Jump to line | Alt + G | Alt + G |
*In persistent search mode, search dialog does not close automatically. Use “Enter” to find the next term, and Shift + Enter to find the previous term
4. Implications for the Pressbooks Custom CSS Theme
The Pressbooks Custom CSS theme has been retired in favor of the Custom Styles feature detailed in this chapter. This means that:
- New books will not see the Pressbooks Custom CSS theme in the theme list and will make all custom changes using the new feature
- Existing books with the Custom CSS theme will remain unaffected so long as you don’t switch away from it!
If your book has the Custom CSS theme applied, you will need to stay on that theme or risk losing your changes. If you think you might have to change themes at some point, first copy your stylesheets into a text editor (e.g. Notepad or MS Word). Then, you can change your theme, navigate to the “Custom Styles” section and re-enter the sections of your stylesheet that you have changed, following the steps detailed above.
Using the Cover Generator
If your book is currently on the Pressbooks Custom CSS theme, you must save your custom CSS stylesheets before you use the cover generator tool. When you switch to a different theme to generate a cover, you will not be able to access the Pressbooks Custom CSS theme again. However, you can still add your customization in the Custom Styles menu using the instructions above. Use the saved version of the CSS to see what changes you had made to your book, and enter them in the “Your Styles” section. For more information on the cover generator, check out the Book Covers chapter.
Prefer to watch and learn? Watch this instructional video, created by our friends at BCcampus.