OLD SECTIONS
26 Accessibility (Move)
Jennifer Smith
Why is Accessibility Important? | Accommodation | Course Site Design | PowerPoint | Accessible PDF Files | SensusAccess | Get Help! | Closed Captions | Publisher Material/ Tools | Specific Needs | References
Why is Accessibility Important?

The University of Florida is committed to providing all students with accessible websites and course content. Recent court cases and U.S. Department of Education’s Office of Civil Rights investigations of higher education institutions indicate that electronic content must meet accessibility requirements. UF’s Electronic Information Accessibility Policy can be found on the Accessibility.ufl.edu website.
Accommodation
Students may request an accommodation through UF’s Disability Resource Center. However, this should be the exception rather than the rule. Students requesting accommodation are interviewed by the DRC staff. The instructor is provided with information regarding the required accommodation. Contact the DRC immediately if you have any questions.
Course Site Design
The recommendations described below make it possible for screen reader users to access material efficiently. These same practices support other assistive devices and general usability. Before we get started, it would be helpful for you to see how a screen reader works: Screen Reader Demo
Headings and Subheadings
Screen reader users have the ability to navigate through pages by skipping from heading to subheadings. This means that they don’t have to listen to the all of the page content to find what they need. But to do this, headings and subheadings need to be “tagged.” Page titles are generally <h1> and the major section headings are <h2> and then they can go down to <h4> or <h5>.
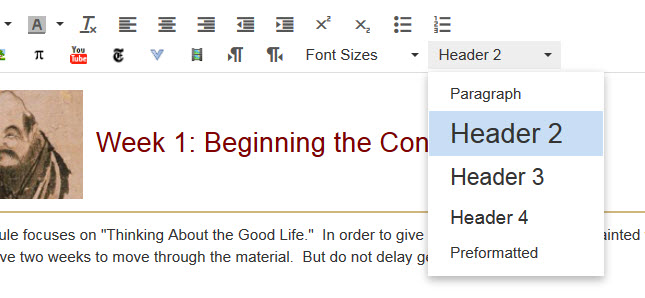
Don’t use font size or bold to create your headings. Instead, highlight the heading text and choose the heading level from the menu at the top of your Canvas content editor.

Poor Link Example:
“Donald Tapscott, in his paper ”Growing Up Digital,” http://www.ncsu.edu/meridian/jan98/feat_6/digital.html says these students…”
Listen to bad example audio from screen reader
Good Link Example:
“Donald Tapscott, in his paper ”Growing Up Digital ,” says these students…”
Avoid “Click Here”
Screen reader users can use the Tab key to skip from link to link. That means that the user won’t hear what the link is if the text describing the link is not used as the link text. What does this mean to you? Avoid using “click here,” “link” or the URL as the link.
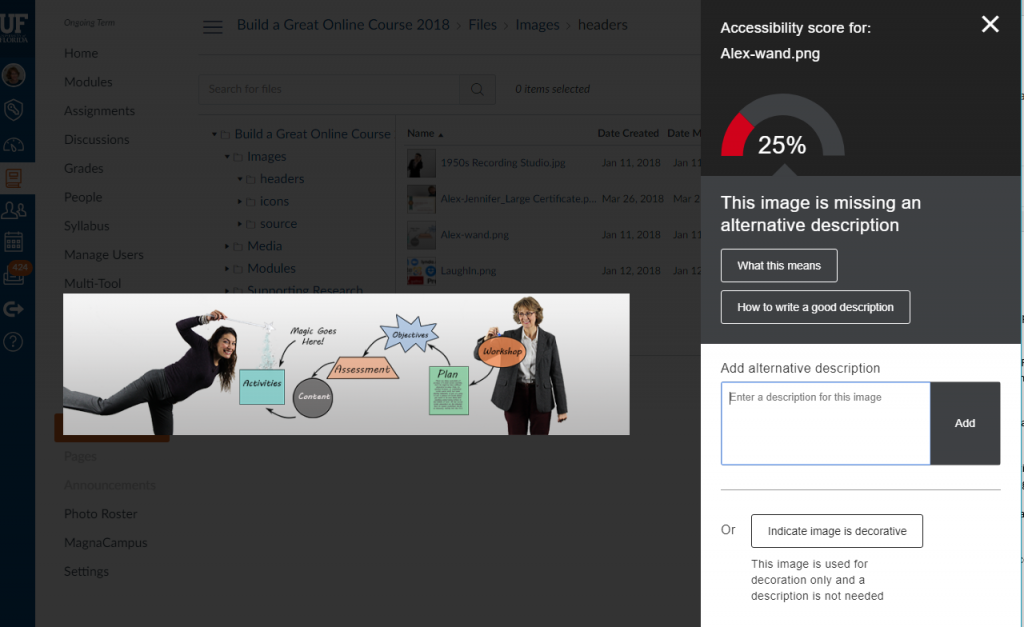
Alternative Text
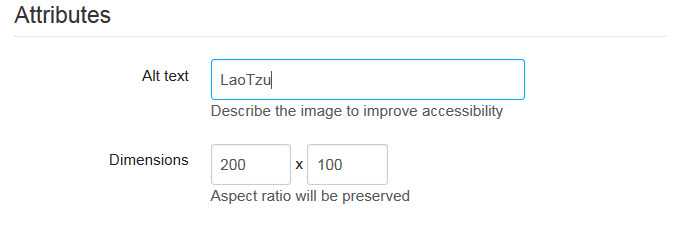
Every image in your course needs to have “Alt text.” This allows the screen reader to identify or describe the image. Avoid repeating text that may be next to the image. Avoid using phrases such as “click this image to. . .” To add Alt Text to your Canvas images, simply click on the “Embed image” icon in the content editing window (it’s a picture of a tree) and it will open a dialog box where you can type the description.
When possible, avoid using text as part of the image itself as it may become pixelated and difficult to read when it is enlarged using a screen magnifier.

Color
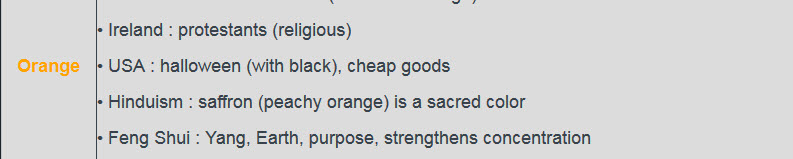
Avoid using color alone to communicate meaning. There are different types of color-blindness; some people have difficulty seeing red, others do not see green, and still others cannot see blue. Provide notations in addition to using color. Instead of using color for meaning within text, consider using italic or bold text. Avoid using underlining for meaning as web convention indicates that underlined text is a link. Underlined text that is not a link may cause people to e-mail you about the broken link in your class!
Contrast
People with low vision may have a difficult time viewing websites with low contrast. You can test your page by reducing the contrast on your monitor or looking at your monitor through a piece of tracing paper. The example below could be problematic for both someone with low vision as well as someone who is color-blind.

Ally Canvas Accessibility Checker
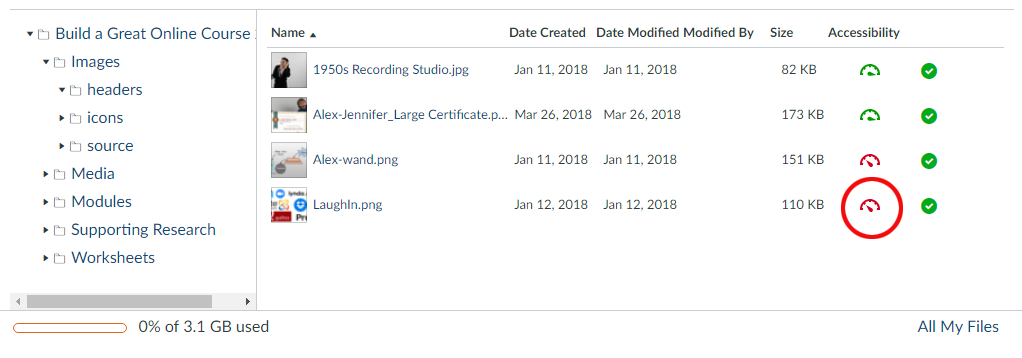
The University of Florida has implemented an accessibility checker within Canvas called “Ally.” This tool allows instructors and instructional designers to quickly identify materials that need revision and explains how to correct accessibility issues.

Ally checks the accessibility of Canvas course pages as well as uploaded files including PDF, Microsoft Word, Microsoft PowerPoint, OpenOffice/LibreOffice, and uploaded HTML files. The Ally meter icon changes color to indicate general accessibility level. Click on the meter icon for improvement suggestions.
- Red = Low (0-33%) – Needs help!
- Orange = Medium (34 – 66%) – Better, but still needs improvement.
- Light Green = High (67 – 99%) – The resource is in good shape but could be improved.
- Dark Green = Perfect (100%) – Well done! Ally did not identify any issues, although there may still be areas for improvement.


Visit Ally for LMS Help for Instructors for a Quick Start guide as well as details about accessibility scores and instructor FAQs.
PowerPoint
Don’t forget to check your PowerPoint presentation! Poor PowerPoint contrast is a big contributor to accessibility issues in courses. You can check your PowerPoint contrast by choosing View > Grayscale. Note that this does not allow you to see the slide master background. Watch out for gradient backgrounds. Text that looks good at one end of the gradient may not be readable at the other end.

Accessible PDF Files
All course material must to be accessible to a screen reader. This includes any PDF documents that you provide to the student. If you cannot select the text in the document, it is an “image” and a screen reader will not be able to read it. Document scans created by the ARES course reserves team are accessible.
If you do not have access to the “source file” for the document, such as the original Word or other authored document, you can upload the PDF file to SensusAccess located on the accessibility.ufl.edu website. SensusAccess will create a “more” accessible document. You will still need to add alternate text to your images (that is not something that a machine can do).
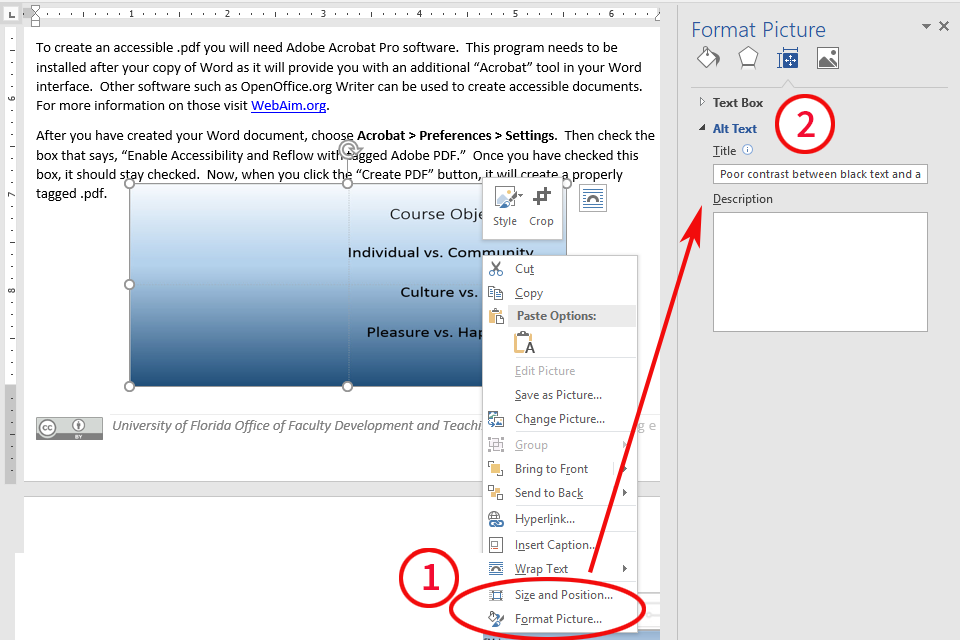
To add “alt text” to your Word images:
- Right click on the image.
- Select Format Picture from the bottom of the menu.
- Choose Layout & Properties from the text menu that appears to the right.
- Select Alt Text.
- Type your text in the Title box, add a longer description if needed.

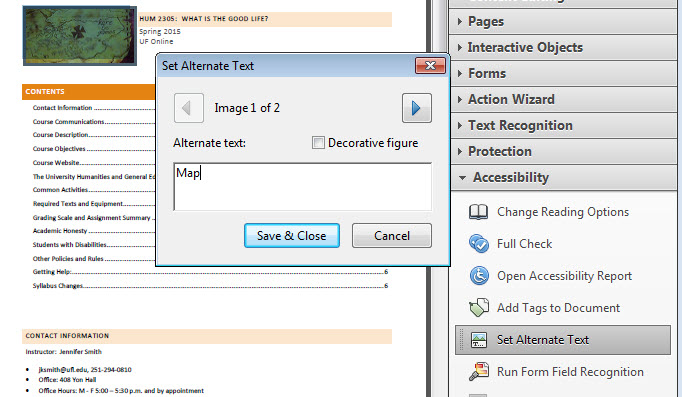
Alt Text for PDF Images
Alt. text can be added to PDF images using Adobe Acrobat CC. To do this:
- Select View > Tools > Accessibility.
- Select the image you wish to tag and choose “Set Alternate Text.”

SensusAccess
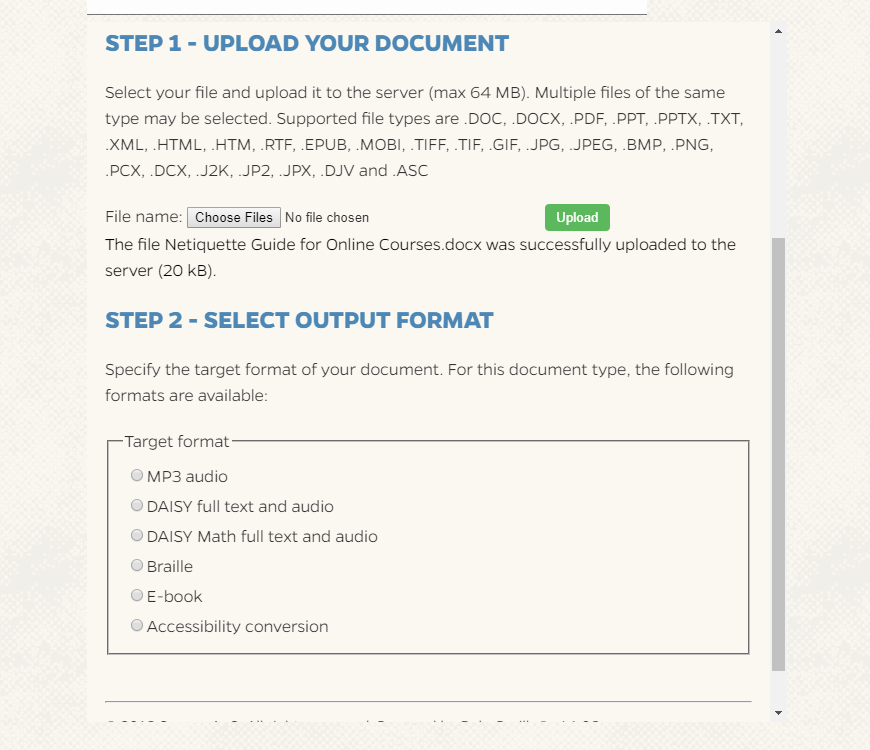
Have you got a scan of a photo copy of an old journal article? It is likely that document isn’t accessible because it is actually an image, and the screen reader can’t read text within an image. SensusAccess, a webtool that converts documents into more accessible formats is available to all UF faculty, staff and students.
Just upload your file and identify the type of output you would like (it will even convert text into audio).

SensusAccess will convert your file into a MORE accessible format, however, you may still have some accessibility issues. Also, the tool cannot add alt text to images.
Get Help!
For more details about creating accessible PowerPoint, PDFs, and Word documents visit Creating Accessible Documents on UF’s Accessibility website.
The Center for Instructional Technology and Training can assist instructors in learning how to remediate course files to make them more accessible. This will make courses more usable for all learners, especially students with disabilities. Using the Ally tool in Canvas, instructional support assistants will provide an overview of accessibility concerns within the course, evaluate what content to remediate, and work with instructors to improve the overall course accessibility score.
Throughout the consultation, the instructional support assistants will model remediation techniques for content in Canvas, Word or Google documents, PowerPoint presentations or Google Slides, spreadsheets, videos, and PDFs. To get started, submit an Accessibility Consultation request
- The E-Learning support team can help with accessibility questions.
- Anne Allen, UF’s EIT Accessibility Officer, can direct you to appropriate accessibility support services (email: alallen@ufl.edu).
- Not sure where to turn? Contact Zaina Sheets from the Center for Teaching Excellence
Closed Captions
UF is steadily working towards the goal of Closed Captioning all video content. This is required by federal law and UF policy. Please fill out the captioning request form located on the Accessibility.ufl.edu website.
If you record new videos each term, work with your technical support team to determine a closed captioning plan. You will need to know your video format, storage location, and required turnaround time. If you host your videos in Mediasite, the process is quick and requires very little effort from you or your support team. If you have videos housed elsewhere, upload and download of videos may be required.
IMPORTANT! Inform your TAs that any requests for Closed Captions for accommodation MUST be addressed as quickly as possible so that there is no delay in a student’s ability to access course material.
Publisher Materials and Tools
When you adopt a textbook or publisher tool, ask the rep for a copy of their Voluntary Product Accessibility Template or other accessibility documentation. If you are using free or open source material, use this short checklist to ensure that the content is accessible to all users.
- Video content is closed captioned.
- Transcripts are provided for audio recordings.
- Alt tags are used for images.
- Interactive content can be accessed without using a mouse through keyboard shortcuts.
- Beware of Flash tools! They may contain text as images that cannot be read by a screen reader.
If you are unsure of the accessibility of a tool or e-text, contact Anne Allen, UF’s EIT Accessibility Officer at alallen@ufl.edu.
Specific Needs
Hearing
- Provide text alternatives for non-text material.
- Closed Captions (CC) or transcripts are required for audio and video material.
- Any student needing CC accommodations must make an appointment with the DRC immediately to make arrangements.
- Include this information in your syllabus as per the UF Syllabus Policy.
- It is critical for students to be able to access course material as soon as possible.
- Any student needing CC accommodations must make an appointment with the DRC immediately to make arrangements.
- Real-time captioning for web conference or chat sessions can be arranged through the DRC.
- Request Closed Captions through the Captioning Request Form on the Accessibility website.
- For more information visit Teaching Strategies for Hearing Impaired Students.
Vision
- All websites and course content should be accessible to screen reader and screen magnification software (i.e. JAWS and MAGic.)
- o Support for screen readers is consistent with best practices for website usability.
- Review conferencing and chat tools to ensure that students can read and respond.
- For more information visit Suggested Teaching Strategies: blind and visually impaired students.
Mobility
- All content on web and course sites can be accessed using keyboard, speech input, and assistive devices (head pointer and sip and puff switch.)
- Conferencing and chat tools make it possible for students to interact and respond.
Cognition
- Websites and course sites have consistent and easy to navigation.
- Websites and course sites are compatible with screen reader and screen magnification software.
- Conferencing and chat tools make it possible for students to interact and respond.
- State your conventions:
- o Present information consistently such as links are usually blue and underlined. If yours are different name this convention so students know what to look for.
- o Provide students with a clear place to focus and a distinct path to navigate
- o Some students will need extra time on quizzes and exams. To give students extra time on a canvas quiz visit the Canvas accessibility page.
- For more information visit the Communication and Teaching Students with Autism Spectrum Disorder Fact Sheet.
References
- Disabilities, Opportunities, Internetworking, and Technology. (2014, January 08). Retrieved January 08, 2021, from https://www.washington.edu/doit/
-
- University of Washington provides resources and publications on making distance learning courses accessible.
-
- Betts, K. (2013). Legal Perspective: Q&A with Daniel F. Goldstein. Online Learning, 17(3). doi:10.24059/olj.v17i3.380
-
- A Q and A session with Daniel F. Goldstein provides a legal perspective on issues relating to accessibility and online learning.
-
- Betts, K. (2013, October).“National Perspective: Q&A with National Federation of The Blind & Association of Higher Education and Disability.”Retrieved January 8, 2021, from https://files.eric.ed.gov/fulltext/EJ1018282.pdf
-
- The National Federation of the Blind (NFB) and the Association of Higher Education and Disability (AHEAD) provide a national perspective regarding online learning and accessibility.
-
- Betts, K., Cohen, A., Veit, D., Alphin, H. C., & Broadus, C. (2013). Strategies to Increase Online Student Success for Students with Disabilities. Online Learning, 17(3). doi:10.24059/olj.v17i3.324
- Center for Persons with Disabilities WebAIM: Web Accessibility in Mind. (n.d.). Retrieved January 08, 2021, from https://webaim.org/resources/
- From Where I Sit Video Series. (2009). Retrieved January 08, 2021, from http://teachingcommons.cdl.edu/access/sequestered_files/materials/fwis.shtml

